Oct 18, 2019
Development Technology Stack in 2019 ?
What’s the most important thing to consider when you are developing a top-notch web application? No doubt it’s the technology stack your app will be based upon.
The choice of a relevant tech stack is particularly challenging for small businesses and startups, since they usually have limited budgets and, thus, need a technology stack and use to website and web application or mobile application develop by your business that provides the most bang for the buck to get their projects off the ground.
The right tech stack is, to a great extent, the key to your project’s success, while the wrong choice of web app development and mobile app development technologies may be a reason for failure.
We’ve decided to give you a helping hand and reveal the criteria for choosing the most appropriate tech development stack for your web application.
Development Technology Stack For Website and web application in 2019 ?
Before moving on to the criteria for choosing a modern web technology stack, you should clearly understand what comprises the process of web application development.
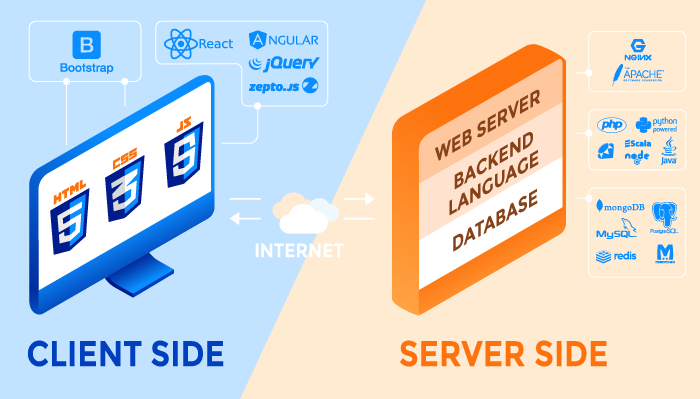
Without going too deep into details, there are two sides to web development: the client side and the server side.
The client side is also called the front end.
Server-side programming involves an application (and a backend programming language that powers it), a database, and the server itself.
Client-Side Programming
Client-side (i.e. frontend) web development involves everything users see on their screens. Here are the major frontend technology stack components:
Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS). HTML tells a browser how to display the content of web pages, while CSS styles that content. Bootstrap is a helpful framework for managing HTML and CSS.
JavaScript (JS). JS makes web pages interactive. There are many JavaScript libraries (such as jQuery, React.js, and Zepto.js) and frameworks (such as Angular, Vue, Backbone, and Ember) for faster and easier web development.
Server-Side Programming
The server side isn’t visible to users, but it powers the client side, just as a power station generates electricity for your house.
As for server-side programming languages, they are used to create the logic of websites and web applications. Frameworks for programming languages offer lots of tools for simpler and faster coding. Let’s mention some of the popular programming languages and their major frameworks (in parentheses):
• Ruby (Ruby on Rails)
• Python (Django, Flask, Pylons)
• PHP (Laravel, Codeigniter, Cakephp)
• Java (Spring)
• Scala (Play)
Node.js, a JavaScript runtime, is also used for backend programming.
Your web application needs a place to store its data, and that’s what a database is used for.
There are two types of databases:
1. relational and2. non-relational
(the latter being subdivided into several categories), each having its pros and cons.
Here are the most common databases for web development:
• MySQL (relational)
• PostgreSQL (relational)
• MongoDB (non-relational, document)
A web application needs a caching system to reduce the load on the database and to handle large amounts of traffic.
Finally, a web or website application needs a server to handle requests from clients’ computers.
There are two major players in this domain:
• Apache
• Nginx
To develop a web application, you need to select the server, database, programming language, framework, and frontend tools that you’re going to use. These web development technologies build on top of each other and are, in fact, collectively called a stack.
Web App Development Cost
Needless to say, turning your idea into a real-life website application isn’t free of charge and requires investment. The choice of a website technology development stack has a direct impact on the development cost. There are two main issues you need to take into account:
•
Developer salaries
.- Web developers are highly skilled professionals who are rather well-paid. Their salaries, however, depend on the technologies they work with. Consequently, your expenses will be different depending on tech stack. You should remember that the more advanced the technology is, the higher the developer salary will be.•